In JavaScript, there are some datatypes which are already available: String, Number, Boolean, Array, Object, Null, Undefined.
var x = "Welcome to JavaScript Tutorial"; //String
var x = 20; //Number
var x = true; //Boolean
var x = ['JS', 'PHP', 'MySQL']; //Array
var x = {'name':'Kumud', 'age':29} //Object
var x = null; //Null
var x = undefined; //Undefined
In JavaScript ES6, a new primitive data type called ‘Symbol’ introduced. Symbols are immutable (which values remains unchanged) and are unique.
Using symbol(), we assign value to the variable of unique type. Different variables with same data will be treated as unique data inside variables due to symbol datatype.
Creating Symbol
To create Symbol, we use Symbol() function.
// creating symbol var x = Symbol(); typeof x; // symbol
We can pass a string as its description. For example:
var x = Symbol("Welcome to Share Query");
console.log(typeof x);
console.log(x);
#Output
symbol
Symbol(Welcome to Share Query)
Access Symbol Description
Symbol value can not be used directly to the document. If we directly access a symbol value in document, it will show error.
var x = Symbol("Welcome to Share Query");
alert(x);
#Output
Uncaught TypeError: Cannot convert a Symbol value to a String at ....
In the above example, we have used alert() function to show the greeting value in the document. As per error, Symbol() does not allow value on document except String.
So, let us convert variable value to string first:
let greeting = Symbol("Welcome to Share Query");
alert(greeting.toString());
#Output
In alert dialog box:
Symbol(Welcome to Share Query)
To access the description of a Symbol function , we use the dot (.) operator followed by description keyword.
let greeting = Symbol("Welcome to Share Query");
alert(greeting.description);
#Output
Welcome to Share Query
Add Symbol as an Object Key
We can add Symbol as a key in JavaScript object using square brackets [ ].
Let us check an example to understand better:
let dept = Symbol();
let student = {
name : 'Rohan Gupta',
age : 26,
course : 'Advance JavaScript',
[dept] : 'Computer Science'
}
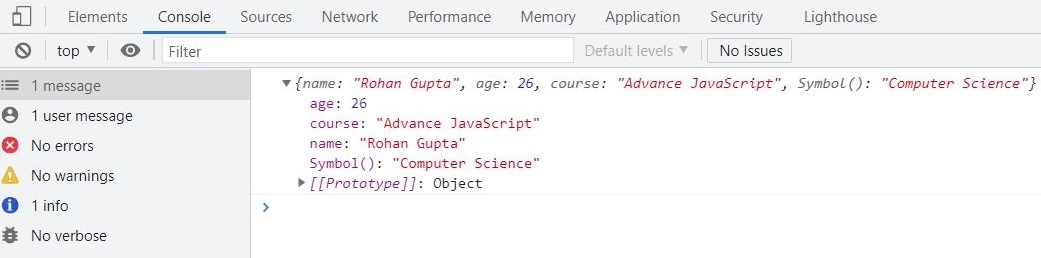
console.log(student);
Output in Console:

In the above example, we have created a symbol data type for dept variable. While assigning value for dept in student object, we need to put dept key in square brackets in order to recognize it as symbol.
Here, we see there is no any description about symbol as we didn’t specify any description for symbol. Let us provide some description for symbol and watch it’s output again:
let dept = Symbol('dept');
let student = {
name : 'Rohan Gupta',
age : 26,
course : 'Advance JavaScript',
[dept] : 'Computer Science'
}
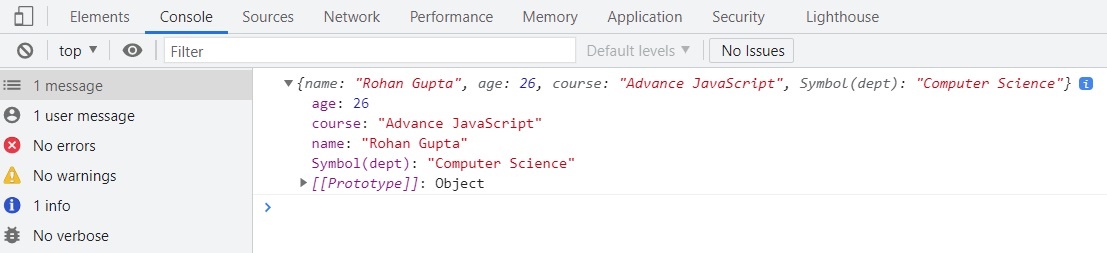
console.log(student);
Output in Console:

Here we see it showing dept as a description for Symbol.
A program to retrieve object symbol value.
let dept = Symbol('dept');
let student = {
name : 'Rohan Gupta',
age : 26,
course : 'Advance JavaScript',
[dept] : 'Computer Science'
}
console.log(student.name); //Normal object data
console.log(student[dept]); //Symbol object data
#Output
Rohan Gupta
Computer Science
A symbol can not be accessed by loop (for loop).



